Javascript Scope
What is Scope in Javascript?
Javascript variables exist within a scope. Scope is the context or environment in which code exists. This determines whether a piece of code can be accessed by other code.
When dealing with variables, it is important to consider the scope in which they exist. This is because scope determines the accessibility of a variable. If a variable is out of scope, then we cannot access the variable.
To explore scope further, let's look at the types of variable scope that exist in Javascript. These are:
Global Scope
Function/Local scope
Block Scope
1. Global Scope
Variables declared outside a function are said to be in the global scope.
They are available to be used anywhere throughout the code. They can also be accessed from anywhere in the code. These variables can be declared using let, const or var.
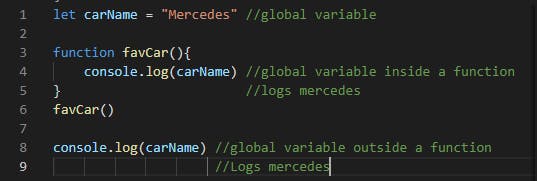
Here is an example to illustrate this:

2. Function/Local scope
Function scope is also known as local scope. Variables declared inside a function are said to be local to the function. This means that the variable can be used inside the function but not outside the function. It is not visible outside that function. This applies to variables declared using var, let and const.
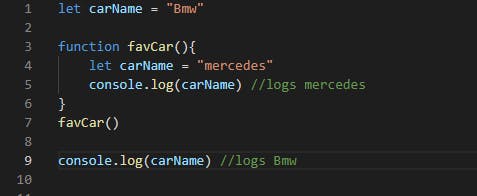
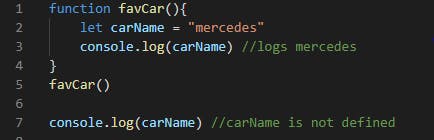
Example 1

Let's take a look at another example
Example 2
In example 2 above, the variables have been declared using the same name, but are in different scopes. One is in the global scope and one is in function scope. The variable declared inside the function is not visible outside the function. It is only recognized inside the function. Therefore it displays no errors.
In Javascript, you cannot declare two variables using the same name in the same scope using let and const. It will result in an error.
Example 3

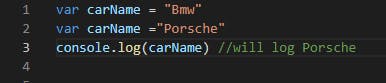
With var, it is possible to do so but the variable declared last will override the other. Here is the illustration on example 4
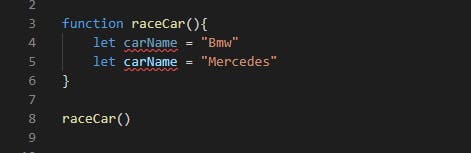
Example 4
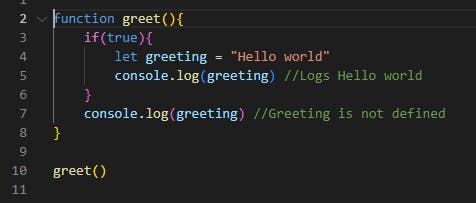
3. Block scope
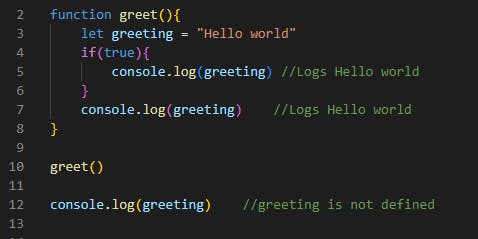
Variables declared inside a block cannot be accessed from outside a block. They have block scope. A block is represented by two curly braces {}. Blocks are commonly used with if...else statements and for statements. let and const have a block scope but var does not have block scope.

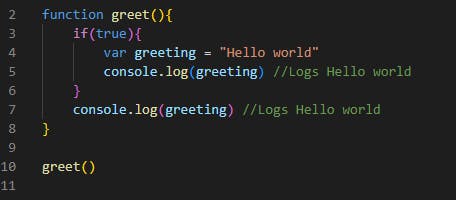
Var does not have a block scope.

NB
greeting logs Hello world inside the block because it is not declared inside the block. The block can access the variable declared in the function scope.